■もくじ
- 図形に色をつける
- 背景に色をつける
❶図形に色をつける
図形に色をつけるにはfillという関数を使います。
【関数】色をつける
fill(r, g, b);
r:赤(red)の要素を示す0~255の数値
g:緑(green)の要素を示す0~255の数値
b:青(blue)の要素を示す0~255の数値
fill関数には赤要素、緑要素、青要素の度合いを0~255の範囲で指定します。
赤、緑、青は「光の三原色」といい、3つの色の度合いの組み合わせで1677万色の色を表現できます。
【用語の解説】光の三原色とは?

光の三原色とは、光の色を表現するための基本的な3つの色のことです。これらの3つの色を適切に組み合わせることで、さまざまな色を作り出すことができます。
3つの色:①赤(Red)、➁緑(Green)、③青(Blue)
これらの三原色、赤・緑・青は、特別な組み合わせによって、新しい色を作り出すことができます。
例えば:
赤と緑を混ぜると、黄色になります。
緑と青を混ぜると、シアン(青緑色)になります。
赤と青を混ぜると、マゼンタ(赤紫色)になります。
これらの組み合わせは、テレビやコンピュータの画面で使われており、たくさんの色を再現するのにとても役立っています。
3つの色の組み合わせにより、おもな色は下のようになります。
(0,0,0)黒
(0,0,255) 青
(0,255,0) ライム(鮮やかな緑)
(255,0,0) 赤
(0,255,255) 水色
(255,0,255) 紫
(255,255,0) 黄色
(255,255,255) 白
(128,128,128) グレー
(0,0,128) ネイビー
(0,128,0) 緑
(128,0,0) 栗色
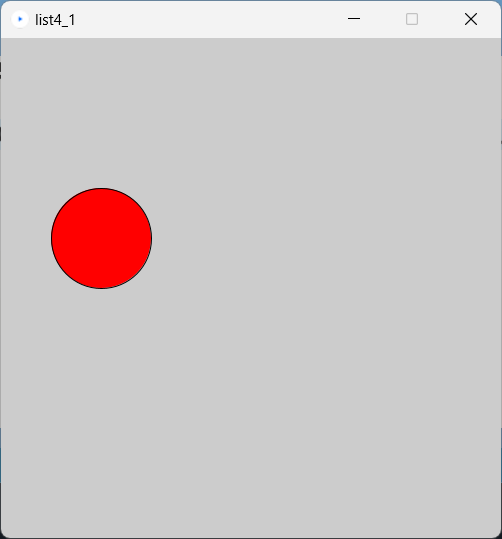
赤い丸を書いてみましょう。
まず、fill関数で赤を指定します。
fill(255, 0, 0);
次に丸を書きます。
ellipse(200,200,100);
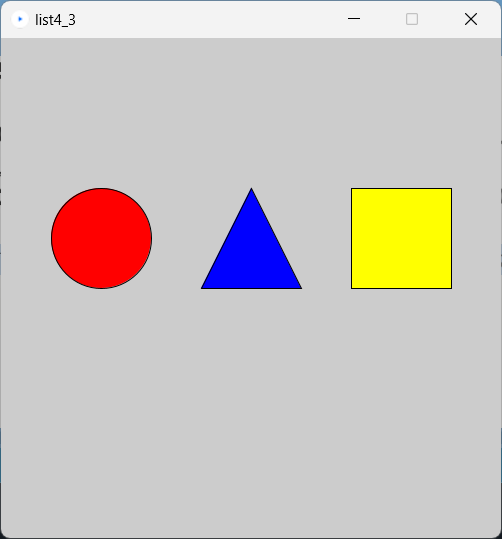
次のプログラムを入力してみましょう。
size(500,500); //画面サイズ 500×500
fill(255, 0, 0); //赤を指定
ellipse(200,200,100,100); //中心(200,200)、幅100、縦100の円プログラムを入力したら、実行ボタンをクリックして実行してみましょう。

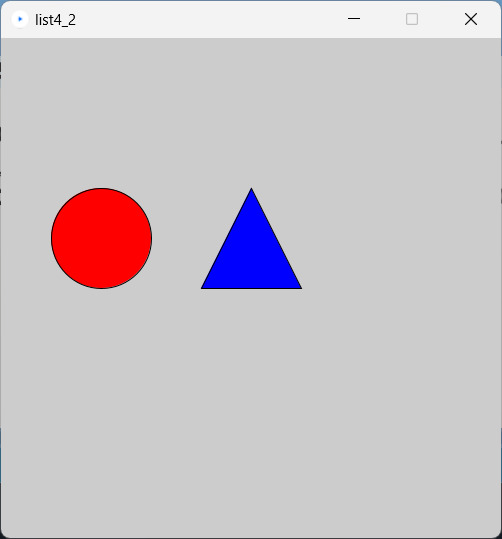
上で書いた赤い丸の右側に青い三角を書いてみましょう。
上(リスト4-1)のプログラムの最後に次の2行を追加します。
(リスト4-1の下に追加)
fill(0, 0, 255); //青を指定
triangle(200,250,250,150,300,250); //3頂点(200,250)、(250,150)、(300,250)プログラムを入力したら、実行ボタンをクリックして実行してみましょう。

上で書いた青い三角の右側に黄色い四角を書いてみましょう。
上(リスト4-2)のプログラムの最後に次の2行を追加します。
(リスト4-2の下に追加)
fill(255, 255, 0); //黄色を指定
rect(350,150,100,100); //左上角(350,150)、横100、高さ100プログラムを入力したら、実行ボタンをクリックして実行してみましょう。

❷背景に色をつける
背景に色をつけるにはbackground関数を使います。
【関数】背景に色をつける
background (r, g, b);
r:赤(red)の要素を示す0~255の数値
g:緑(green)の要素を示す0~255の数値
b:青(blue)の要素を示す0~255の数値
今までは背景色を設定していないので初期値の背景色グレーのままでしたが、この背景を白色にしてみましょう。
背景色を設定する場所は、ウィンドウサイズを設定するsize関数の直後にしましょう。
プログラムは上から順番に実行されるため、順番を間違えると思った通りに色を付けることができませんので、注意しましょう。
背景色を白にする場合は、
background (255, 255, 255);
とします。。
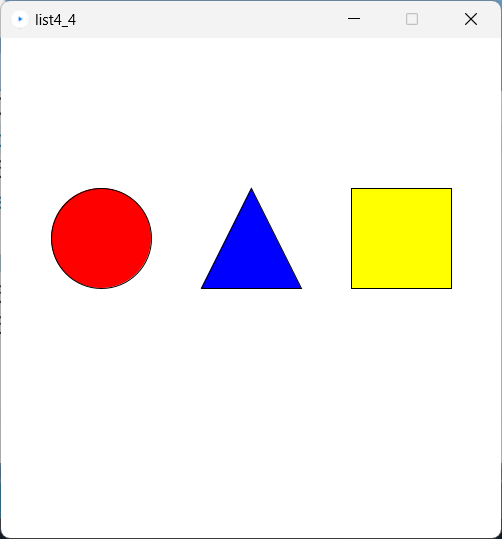
次のプログラムを入力してみましょう。
size(500,500); //画面サイズ 500×500
background (255, 255, 255);//背景色に白色を設定
fill(255, 0, 0); //赤を指定
ellipse(200,200,100,100); //中心(200,200)、幅100、縦100の円
fill(0, 0, 255); //青を指定
triangle(200,250,250,150,300,250); //3頂点(200,250)、(250,150)、(300,250)
rect(350,150,100,100); //左上角(350,150)、横100、高さ100プログラムを入力したら、実行ボタンをクリックして実行してみましょう。

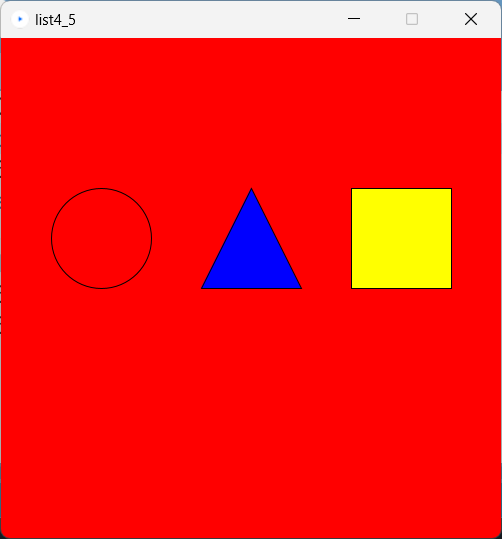
次に、背景色を赤色にしてみましょう。
※リスト4-4の2行目を変更
background (255, 0, 0);//背景色に赤色を設定プログラムを入力したら、実行ボタンをクリックして実行してみましょう。

※左の赤い丸は背景色:赤の上に書いているため目立たなくなってしまいます。
次の練習問題をやってみましょう。
【やってみよう⑤】
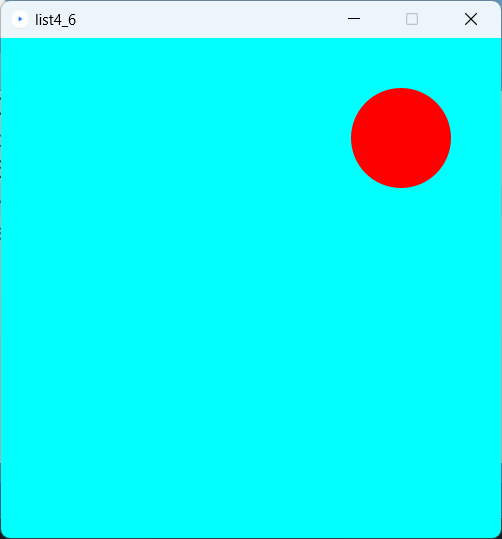
(1)青空(背景水色)に太陽(赤丸)を書いてみましょう。
書く順番は、背景を水色に染めてから太陽を書きます。
太陽を書くときに境界線がないほうが自然なので、境界線なしを
設定します。
「境界線なし」は“noStroke()”と指定しますが、3文字目の“S”は
大文字になるので注意しましょう。
完成例 
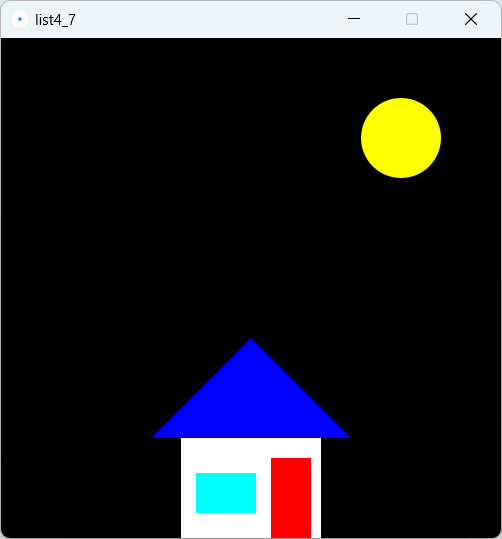
(2)「月夜のポツンと一軒家」を書いてみましょう。
下の完成例を参考に、自由に自分の家を配置してみましょう。
完成例 
※上の完成例は私のイメージする月夜の家ですので、どんな形でも
自分で納得いくものであればそれで完成です。